بیش از 35% وب سایت های موجود در دنیا با قالب های آماده این CMS ساخته شده اند. به دلیل محبوبیت آن در بین کاربران ایرانی بیشتر از35 درصد از وب سایت های ایرانی از قالب های آماده فارسی و راست چین استفاده می کنند.
قالب وردپرس یک بسته نصبی یا یک پکیج کدنویسی شده است که نما، ظاهر، زیبایی، موضوع و عملکرد وب سایت شما را مشخص می کند. استفاده از قالب های وردپرس شما را قادر می کند تا بدون کدنویسی وب سایت خود را راه اندازی کنید. اما برای قالب وردپرس چه مواردی را باید مدنظر قرار داد و کسب و کارهای مختلف چطور قالب مناسب خود را تهیه کرده اند؟
دموهای قالب های وردپرس باید متناسب با ماهیت کسب و کاری شما باشد. قالب های معماری و ساخت و ساز تا قالب های گاهی سیسمونی را می توانید به سادگی پیدا و وب سایت خود را راه اندازی کنید.
قالب های اورجینال بدون کدهای مخرب را باید از گاه های مجاز و مورد اطمینان اری کنید. علاوه بر این می توانید پشتیبانی و اپدیت همیشگی را می توانید دریافت کنید.
تصور کنید بعد از چند سال از راه اندازی سایت خود دیگر به نسخه اپدیت و بروز شده قالب دسترسی نداشه باشید.
قالب های نال شده معمولا با هدف سرقت اطلاعات و یا خرابکاری در اختیار کاربران قرار گرفته شده است. بنابراین اطمینال از صحت عملکرد و عدم کدهای مخرب یکی از موارد مورد توجه در قالب وردپرس است.
هزینه چند ده هزار تومانی ارزش اطمینان، عملکرد صحیح و ظاهر جذاب مناسب ماهیت کسب و کار و پرسونای مخاطب شما را دارد.
با دانلود قالب های اورجینال وردپرس سایت های گاهی، خبری، شرکتی و هزاران سایت آماده دیگر را بدون کد نویسی راه اندازی کنید.
جزئیات بیشتر این خبر را مطالعه کنید:
http://www.aryanews.com/News/20201213111351892/
به صورت تقریبی، 1.7 میلیارد وبسایت در اینترنت وجود دارد و روزانه حدود 4.5 میلیارد نفر از اینترنت استفاده می کنند. کسب و کارهای اینترنتی در چند سال گذشته گوی سبقت را از بسیاری کسب و کارهای سنّتی ربوده اند و مدیرانشان را تبدیل به ثروتمندترین افراد جهان کرده اند.
در این میان، شیوع بیماری کرونا، لزوم استفاده از اینترنت را برای به حداقل رساندن تماس فیزیکی بین افراد بسیار بیشتر کرده است و روز به روز افراد بیشتری تصمیم می گیرند از اینترنت برای معرفی خدمات یا محصولاتشان استفاده کنند؛ اما آیا ایجاد یک وبسایت، کاری راحت و ارزان است؟

اگر تجربه ای در طراحی وب نداشته و تصمیم به ایجاد یک وبسایت بگیرید، به احتمال زیاد اوّلین کاری که انجام می دهید این است که به سایت های طراحی وب مراجعه می کنید و پس از بررسی چند سایت، متوجه می شوید که برای راه اندازی یک وبسایت باید از چند ده میلیون تا ده و حتی چند صد میلیون تومان هزینه کنید.
وردپرس راهکار طراحی سایت با هزینه کمتر از چند صد هزار تومان
قالب های گاهی، قالب های شرکتی و شخصی به قدری در طرح های مختلف متنوع هستند که احتمالا با سلیقه هر فردی یک نمونه پیدا می شود. قالب های شرکتی رسمی، مدرن و مینیمال یا قالب های گاهی با امکانات کاملا پیشرفته چون فیلترهای جستجو و نمایش سه بعدی محصولات تنها بخشی از این محصولات وردپرسی در دسترس کاربران است.
چه چیزی وردپرس را متمایز از سایر پلتفرم های طراحی سایت آماده می کند؟
مزایای فراوان وردپرس باعث شده این cms در بین سایر سیستم های مدیریت محتوا به عنوان محبوب ترین شناخته شود. در بین مارکت های ایرانی راست چین با بیش از 5000 محصول طراحی سایت آماده بزرگترین پلتفرم عرضه قالب وردپرس شناخته می شود. اگر می خواهید از تخفیف قالب های وردپرسی مطلع شوید اینجا را کلیک کنید.
همانطور که میدانید المنتور به عنوان برترین صفحه ساز در دنیا شناخته شده است و قادر هست که بهترین صفحه ها را در سایت شما ایجاد کند، یکی از دلایلی که المنتور محبوب شده است عدم محدودیت در آن است و افراد دیگر در طراحی های خود محدودیت های بزرگی را احساس نمیکنند بلکه میتوانند به صورت آزادانه سایت خود را طراحی کنند، البته همانطور که میدانید همیشه در وردپرس افزونه ها با برخی از قالب ها سازگاری نداشته اند و یک سری تداخل ها به وجود میاید شما اگر در المنتور محدودیتی هم احساس کنید ممکن است بخاطر قالب باشد و تداخلی از طرف قالب ایجاد شده باشد.
ما در این مقاله میخواهیم به معرفی یکی از بهترین قالب های المنتور بپردازیم که کاملا با این افزونه سازگار هستند و طراحی بسیار حرفه ای دارند، پس با ما همراه باشید تا بتوانید یک قالب خوب برای سایت خود انتخاب کنید و با استفاده از المنتور خیلی ساده هر تغییراتی را که میخواهید در سایت اعمال کنید.
خیلی خب در این بخش به بهترین قالب هایی که هم با المنتور سازگار هستند و هم با المنتور طراحی شده اند میپردازیم و شما هم اگر از المنتور در سایت خود استفاده میکنید حتما از این قالب ها استفاده کنید تا مشکلی در سایت نداشته باشید.
در اولین معرفی باید به شما قالب ژوپیتر را معرفی کنیم که یکی از بهترین قالب های طراحی شده با المنتور است و کاملا هم با این صفحه ساز قدرتمند سازگار میباشد، این قالب هیچگونه محدودیتی را برای شما اعمال نخواهد کرد و شما در هنگام استفاده از المنتور میتوانید طرح مورد نظر خود را با استفاده از المان های موجود بدون محدودیت ایجاد کنید.
این قالب به صورت چند منظوره طراحی شده و شما میتوانید با استفاده از این قالب چندین سایت را با دمو های مختلف ایجاد کنید، قالب های چند منظوره در کل به صورت اصولی تر و حرفه ای تر طراحی میشوند که در هنگام استفاده از آنها مشکلی پیش نیاید، این قالب تا کنون توانسته بین کاربران بسیار محبوب شود، یکی از دلایلی محبوبیت این قالب هم سازگار بودن آن با المنتور است.
اگر میخواهید این قالب را به صورت اورجینال اری کنید و از آن استفاده کنید میتوانید با قیمت بسیار مناسب خود را از راستچین انجام دهید، اگر این قالب را در راستچین اری کنید میتوانید از 150 دمو که از قبل طراحی شده اند استفاده کنید و با چند کلیک سایت خود را با طرحی که میخواهید اجرا کنید.
برای آشنایی با ویژگی و چرایی انتخاب قالب وردپرس به مقاله " قالب المنتور پوسته هایی با قدرت سفارشی سازی بالا" در ویرگول مراجعه کنید.
قبل از تغییر رمز عبور وردپرس باید بدانید که رمز عبور یا گذرواژه اولین خط دفاعی شما در برابر هک شدن است. بسیاری از کاربران از پسوردهای ضعیفی استفاده می کنند؛ فقط به این دلیل که به راحتی می توان آنها را به خاطر سپرد. لطفاً این کار را انجام ندهید. شما می توانید از رمز عبورهای رایگان و امنی که وردپرس به شما پیشنهاد می دهد استفاده کنید.
اجازه دهید شیوه های مختلف تغییر رمز عبور وردپرس مورد بررسی قرار دهیم.
یکی دیگر از روش های تغییر رمز عبور وردپرس یا بازنشانی رمز ورود از طریق WP-CLI می باشد اما لازمه استفاده از این روش آن است که به وب سایت خود دسترسی داشته باشید.
برای تغییر پسورد وردپرس به root directory رفته و دستور wp user list را تایپ کرده تا لیستی از کاربران دریافت نمایید.
برای بازنشانی رمز تنها کافی است تا کاربر مورد نظر را یافت کرده و شناسه کاربری خود را یادداشت نمایید. اگر کاربر مدیر سایت باشد، شناسه کاربر 1 خواهد بود. از این روش می توانید برای تعویض و تغییر رمز عبور سایر کاربران نیز استفاده نمایید.
دستور زیر را تایپ نمایید:
wp user update 1 –user_pass=password
در دستور بالا، به جای کلمه password، رمز عبور جدید را برای کاربر وارد نمایید. اطمینان حاصل کنید که رمز عبور قوی و مناسبی برای وب سایت کاربر انتخاب کرده اید.
در صورتی که شناسه کاربر 1 نیست، در دستور فوق شناسه وی را به جای 1 جایگذاری کنید.
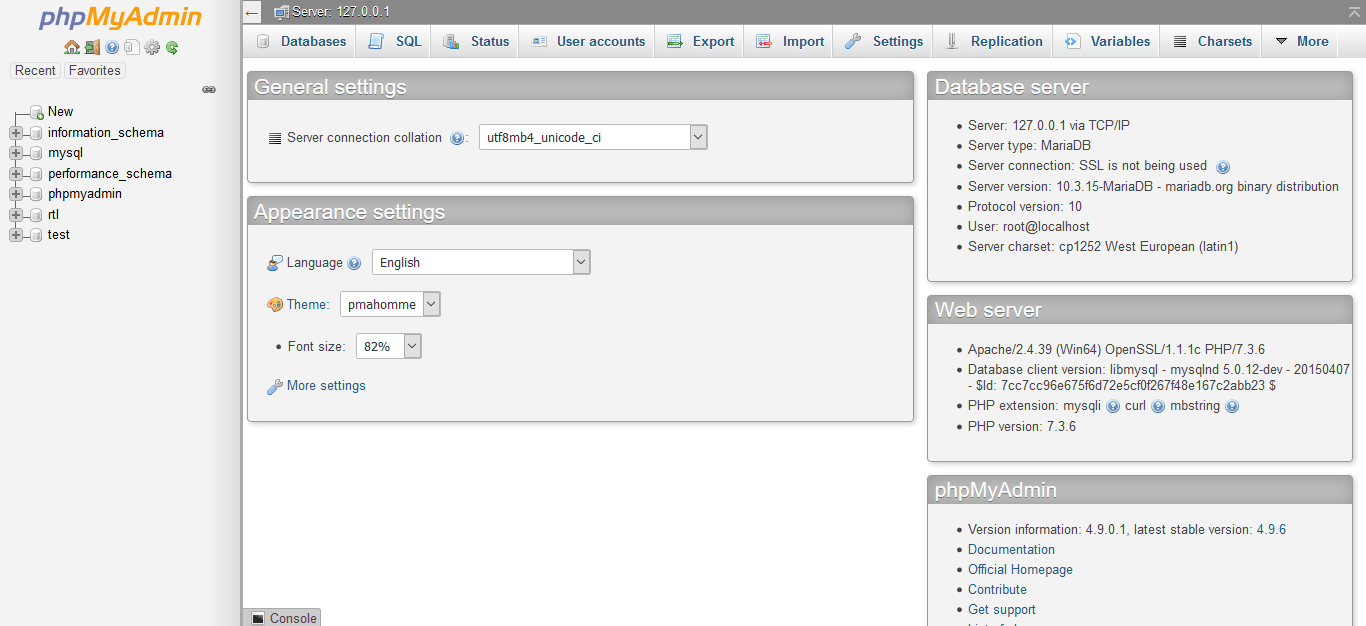
در صورتی که وردپرس شما به درستی ایمیل ارسال نمی کند و یا به ایمیل خود دسترسی ندارید می توانید از طریق phpMyAdmin برای تغییر رمز عبور وردپرس یا بازنشانی رمز آن استفاده نمایید.
در واقع این روش استفاده از پایگاه داده از طریق phpMyAdmin است. توجه داشته باشید که در صورتی که دانش و اطلاعات کافی در این زمینه ندارید، تنظیم جداول ممکن است موجب خرابی و بروز اشکالاتی در وب سایت شما گردد.
در اولین قدم ابتدا باید وارد phpMyAdmin شوید. اگر هاست سایت شما از cPanel استفاده می نماید، لینک ورود به phpMyAdmin در قسمت پایین پایگاه داده یا دیتابیس یافت می شود.

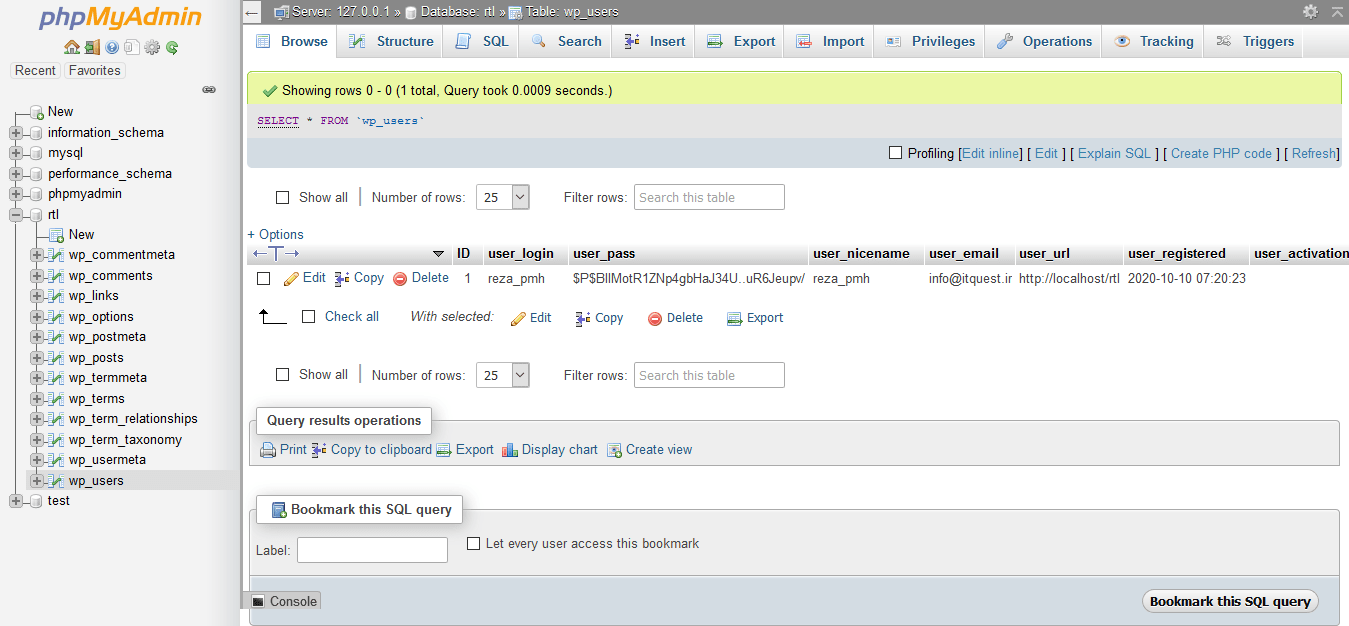
در سمت چپ صفحه باز شده، بر روی پایگاه داده کلیک کرده و به سمت پایین صفحه حرکت نمایید. روی جدول wp_users table کلیک کنید. جدول wp_users table استانداری بوده که اخیرا در نصب وردپرس استفاده می شود.
با این وجود برخی از سایت ها از پسوندهایی برای افزایش امنیت سایت خود استفاده می کنند. در این صورت ممکن است نامگذاری جدول ها کمی متفاوت باشد نظیر wp56_users.

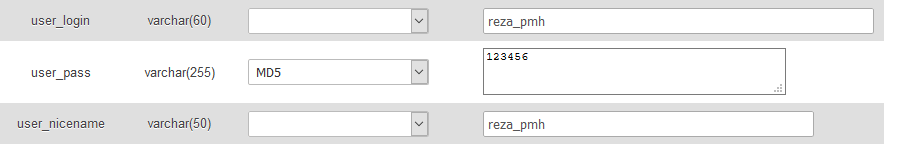
در ردیف کنار نام کاربری خود بر روی دکمه ویرایش کلیک نمایید. در ستون user_pass رمز جدیدی به عنوان گذرواژه وب سایت خود وارد نمایید. توجه داشته باشید که باید MD5 از ستون عملکرد (function) انتخاب شود. در نهایت نیز برای اتمام مراحل بر روی Go کلیک کرده تا به سادگی تغییر رمز عبور وردپرس شما خاتمه یابد.

FTP روشی دیگر برای بالا بردن امنیت یا بازگردانی رمز عبور وردپرس شما خواهد بود. برای استفاده از این روش کافی است تا وارد فهرست اصلی وب سایت خود شوید.

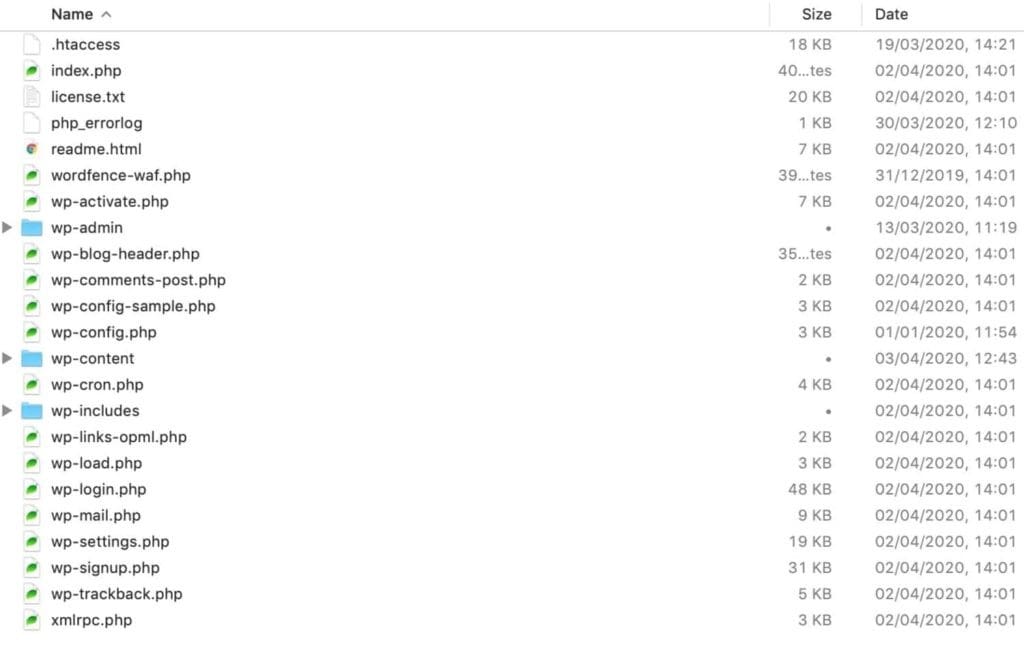
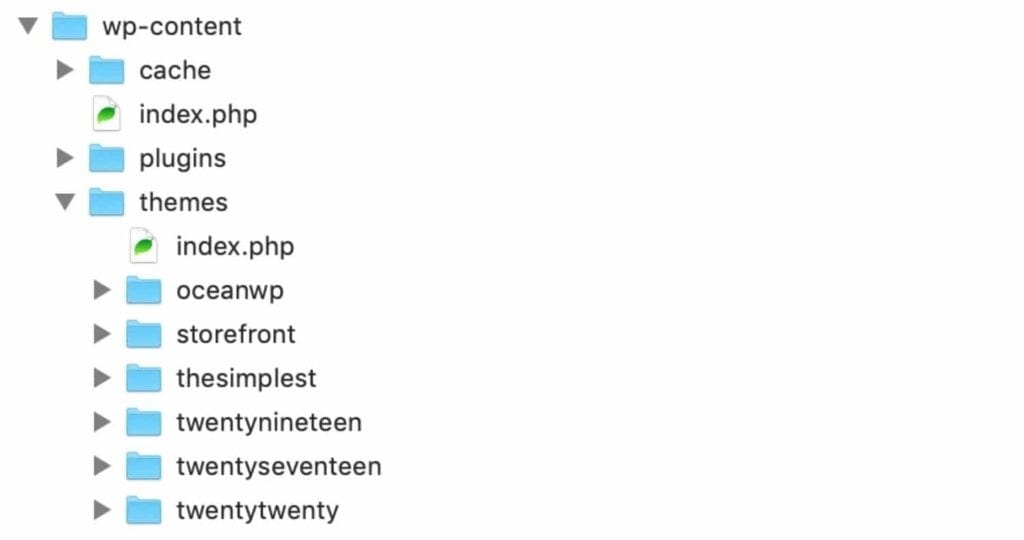
ابتدا به پوشه wp-content و سپس به پوشه themes رفته و فولدری با تم فعال فعلی در آن یافت نماید. در پوشه ذکر شده به جستجوی فایل functions.php بپردازید. پس از اینکه آن را پیدا کردید، پوشه را باز کرده تا بتوانید آن را ویرایش نمایید.

wp_set_password('password', 1);
انجام این عمل بسیار مهم است زیرا در صورت عدم انجام این کار با هر بار ورود به سایت، صفحه بارها و بارها تنظیم خواهد شد که آسیب جدی می تواند به وب سایت شما وارد نماید.
در صورتی که وردپرس را از طریق نصب خودکار در cPanel راه اندازی کرده و به حساب ایمیل خود جهت تغییر گذرواژه وردپرس خود دسترسی ندارید، می توانید از طریق cPanel رمز ورود مدیر وردپرس را مجددا تنظیم نمایید. به یاد داشته باشید که در این روش تنها قادر به تغییر رمز عبور وردپرس خود هستید و به صفحات دیگر کاربران دسترسی نخواهید داشت.
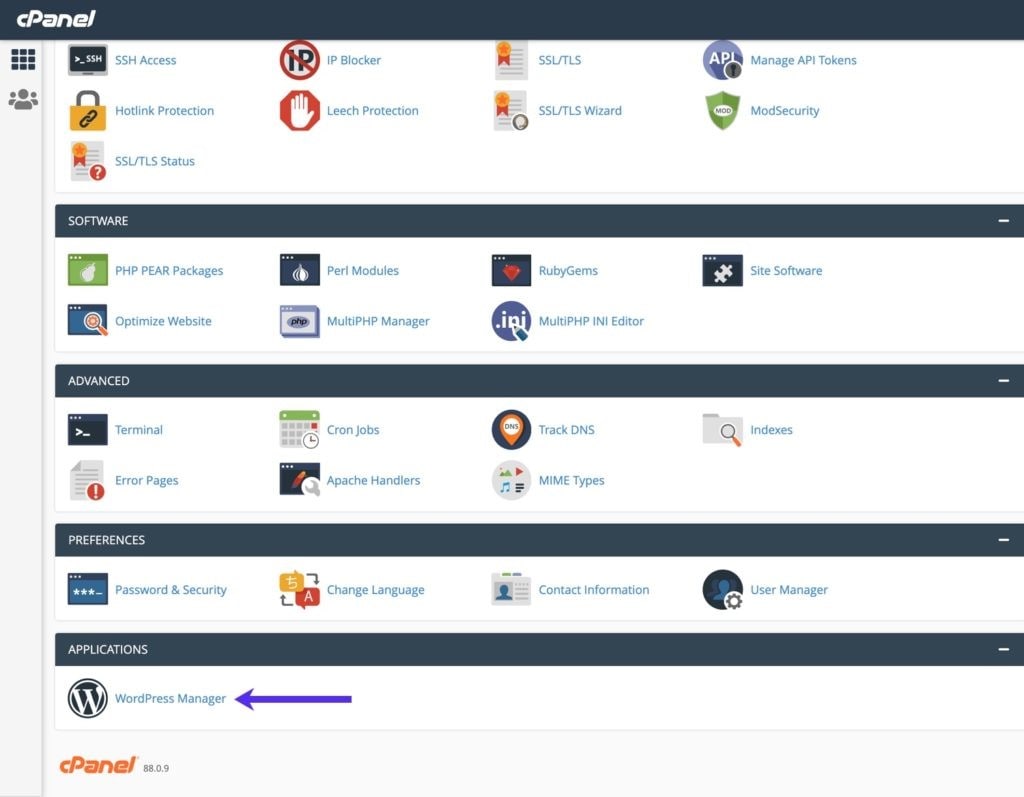
cPanel خود را بار کرده و به WordPress Manager روید. با توجه به نوع هاست مورد استفاده شما ممکن است لازم باشد که به Auto-installer یا Softaculous section مراجعه نمایید.

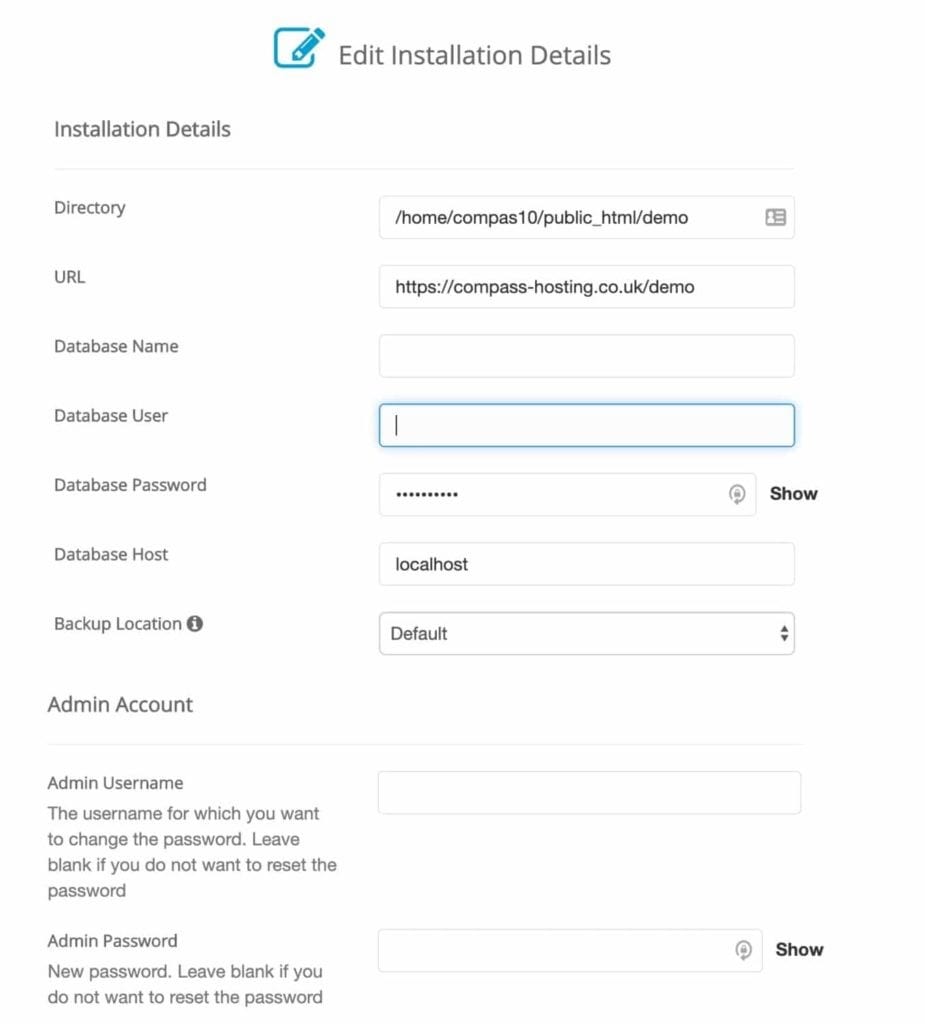
با این عمل شما وارد صفحه نصب خودکار وردپرس خواهید شد. به طرف پایین صفحه حرکت کرده و نصب مورد نظر برای تغییر رمز عبور وردپرس را پیدا نمایید. در کنار نصب که می خواهید رمز ورود آن را تغییر دهید، روی نماد ویرایش که به صورت یک مداد میباشد، کلیک کرده تا به صفحه ویرایش منتقل شوید.

پس از ورود به این صفحه به بخش Admin Account رفته و Admin Password را با پسورد منتخب خود پر نمایید.
سپس به وب سایت خود بازگشته و اطمینان حاصل نمایید که رمز عبور تغییر کرده است.
همانطور که ذکر شد با کمک روش های مختلفی از جمله cPanel, FTP, Profile, phpMyAdmin و غیره می توان برای تغییر رمز عبور وردپرس اقدام نمود. توجه داشته باشید که استفاده از رمز عبوری قوی و غیرقابل تشخیص می تواند امنیت صفحه شما را تا حد زیادی بالا ببرد بنابراین اگر وب سایت شما دارای پسوردی ساده است، سریعا نسبت به تغییر رمز عبور خود اقدام نمایید.مقاله کاملتر را می توانید در لینک زیر مطالعه کنید.
https://www.rtl-theme.com/blog/how-to-reset-admin-wordpress-user/
اگر وردپرس کار هستید که حتما نام دو تا از بهترین افزونه های وردپرس در زمینه سئو را شنیده اید. بله رنک مت و یواست سئو.
یواست سئو با بنیانگذاری joost به عوان بهترین افزونه سئو وردپرس همیشه شناخته شده است. اما در سالهای اخیر نام rank math نیز در بین بسیاری از سئو کاران شنیده می شود. اینکه کدام افزونه بهترین در زمینه seo است ی سوال در ذهن بسیاری از کاربرا وردپرس است.
ما تقریبا عادت کرده ایم که از یواست سئو استفاده کنیم اما اگر افزونه رنک مت امکانات بیشتری در اختیار ما قرار دهد چه؟ در مقاله کدام افزونه های سئو بهتر است؟ نگاهی سریع به قابلیت های هر دو افزونه انداخته بنابراین می توانید بر اساس ویژگی و نیازمندی یکی را نصب و مورد استفاده قرار دهید.
دو نسخه رایگان و پولی
راه اندازی آسان به صورت ویزارد
بهینه سازی محتوا برای مترادف ها و کلمات کلیدی مرتبط
پیش نمایش Snippet برای دسکتاپ و موبایل
پیشرفته ترین عملکرد نقشه سایت XML
کنترل کامل بر breadcrumbs (مسیر سایت)
URLکانونی برای جلوگیری از تکراری بودن محتوا
لینک داخلی خودکار
دارا بودن امکان پیش نمایش های اجتماعی
کمک در ایجاد یک فایل های ضروری مانند sitemap.xml
امکان بررسی چند کلمه کلیدی کانونی (در صورتی که بخواهیم این کلمات را اضافه کنیم باید نسخه پرمیوم این افزونه را نصب کنیم).
کاملا سازگار با المنتور و ویژوال کامپوزر
هر چند هنوز هم بواسطه تیم قدرتمند یواست و شخص joost از یواست استفاده می کنیم. اما بدمان نمی اید رنک مت را نیز مورد استفاده قرار دهیم و تجربه کاربری خودمان را به اشتراک بگذاریم.
شما از کدام افزونه بیشتر استفاده کرده اید؟ کدام افزونه تجربه بتری را برای شما رقم زده است؟
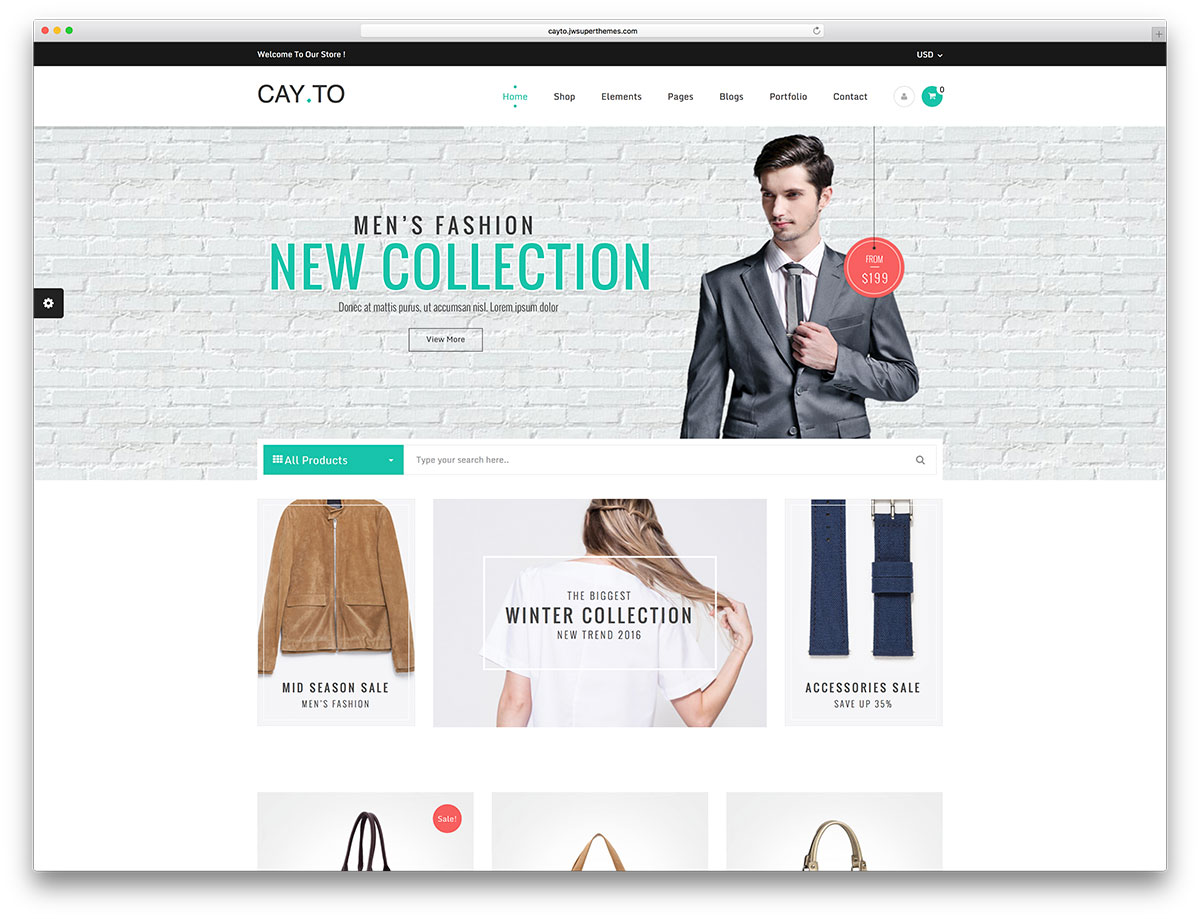
اگر به دنبال راهی آسان برای ساخت و شخصی سازی سایت وردپرس خود هستید، این مقاله برای انتخاب بهترین قالب های WordPress به شما کمک خواهد کرد. افزونههای صفحه ساز وردپرس به شما اجازه میدهند که بدون نوشتن کد، طرح وبسایت خود را ایجاد کرده، ویرایش و سفارشی کنید.
در هنگام راهاندازی یک وبلاگ، بسیاری از تازهکاران به سختی میتوانند لی اوت صفحه وردپرس خود را تنظیم کنند. از آنجایی که تمهای برتر وردپرس همراه با لی اوت های مختلف ارائه میشوند، بنابراین سفارشیسازی اکثر آها برای کسانی که دانش کافی درباره کد نویسی (HTML / CSS) ندارند تا حد زیادی مشکل است.به همین جهت است که همیشه کاربران سوالاتی در این زمینه میپرسند: آیا صفحه ساز درگ و دراپ آسانی برای وردپرس وجود دارد؟ چگونه میتوانیم با آن کار کنیم؟ زمانی که با افرادی صحبت میکنیم که از ویبلی (Weebly) یا پلتفرم ویکس (Wix) به وردپرس روی آوردهاند، رایجترین پاسخ آنها این است: ای کاش وردپرس نیز یک وبسایت ساز درگ و دراپ داشته باشد.باید بگوییم که چندین افزونه صفحه ساز Drag and Drop برای وردپرس وجود دارد که به شما اجازه میدهند بدون نوشتن هیج گونه کدی، طراحهای وبسایت حود را ایجاد کرده و کاملا سفارشی کنید. از آنجایی که افزونه های صفحه ساز وردپرس مختلفی در بازار وجود دارد، ما قصد داریم که برترین صفحه سازان وردپرس را مقایسه و رتبه بندی کنیم، بنابراین شما میتوانید مطابق با سلیقه و نیاز خود هر یک از آنها را انتخاب کتید.معیارهای ما برای مقایسه این افزونهها عبارتاند از: سهولت استفاده، انعطافپذیری و خروجی طراحی.
افزونه صفحه ساز المنتور یکی از بهترین صفحه سازهای وردپرس است که می تواندی بدون کدنویسی و تنها بادرگ و دراپ هر چیزی در ذهن دارید را پیاده سازی کنید. دراین افزونه می توانید از صفحات اماده و لندینگ های طراحی شده به خوبی استفاده کنید.المنتور یک ویژگی جذاب دارد و آن ساخت هدر و فوتر و به عبارتی ساخت قالب است. به همین دلیل شما می توانید یک قالب طراحی کنید که صفحات مختلف آن از هدر و فوتر خودشان را دارند. این می تواند خیلی جذاب باشد.
قالب های المنتور با استفاده از این قالب طراحی شده اند. بنابراین از تمامی ویژگی های جذاب این پلاگین صفحه ساز بهره مند هستند. قالب های سازگار با elementor نیز می توانند در کنار صفحه ساز اختصاصی خود المنتور را نیز داشته باشند. بنابراین می توانید از قابلیت های این افزونه مثل ساخت صفحات جذاب استفاده کنید.
 قالب طراحی شده با المنتور تصویر کنید برای جشنواره تخفیفی خود نیاز به یک لندینگ دارید؛ بنابراین با استفاده از درون ریزی یکی از صفحات اماده شروع به ساخت لندینگ پیج خود می کنید. و در کمتر از چند دقیقه از نتیجه کار خود لذت ببرید. یکی از ویژگی های قابل توجه ساخت قالب با المنتور این است با سرعت بالا یم توانید از ویرایشگر دیداری این پلاگین استفاده کنید و دائما نیاز به بازکردن و رفرش صفحه پیش نمایش تغییرات نباشید. شاید در نگاه اول این مودر بی اهمیت باشد، اما زمانی شروع به طراحی می کنید این برای شما کلافه کننده است که نتیجه هر تغییر کوچک را نمی توانید در لحظه ببینید.
قالب طراحی شده با المنتور تصویر کنید برای جشنواره تخفیفی خود نیاز به یک لندینگ دارید؛ بنابراین با استفاده از درون ریزی یکی از صفحات اماده شروع به ساخت لندینگ پیج خود می کنید. و در کمتر از چند دقیقه از نتیجه کار خود لذت ببرید. یکی از ویژگی های قابل توجه ساخت قالب با المنتور این است با سرعت بالا یم توانید از ویرایشگر دیداری این پلاگین استفاده کنید و دائما نیاز به بازکردن و رفرش صفحه پیش نمایش تغییرات نباشید. شاید در نگاه اول این مودر بی اهمیت باشد، اما زمانی شروع به طراحی می کنید این برای شما کلافه کننده است که نتیجه هر تغییر کوچک را نمی توانید در لحظه ببینید. طراحی صفحات آماده با افزونه المنتور این تجربه شخصی من با کار کردن با المنتور و سایر صفحه سازهاست.قالب های آماده المنتور در کنار قابلیت ویرایش سریع و آسان که این رابط دیداری فراهم می کند؛ امکان توسعه زیادی دارند. توسعه تمامی امکانات از طریق افزونه های جانبی گاهی، فرم ساز و سایر ادان های المنتور امکانپذیر است. این قالب ها را اینجا ببینید.زمانی که گاه یا وب سایت شما بزرگ می شود و کاربران زیادی را جذب کرد، قابلیت توسعه یک قالب بسیار اهمیت پیدا می کند.
طراحی صفحات آماده با افزونه المنتور این تجربه شخصی من با کار کردن با المنتور و سایر صفحه سازهاست.قالب های آماده المنتور در کنار قابلیت ویرایش سریع و آسان که این رابط دیداری فراهم می کند؛ امکان توسعه زیادی دارند. توسعه تمامی امکانات از طریق افزونه های جانبی گاهی، فرم ساز و سایر ادان های المنتور امکانپذیر است. این قالب ها را اینجا ببینید.زمانی که گاه یا وب سایت شما بزرگ می شود و کاربران زیادی را جذب کرد، قابلیت توسعه یک قالب بسیار اهمیت پیدا می کند.
افزونه المنتور و قالب های وردپرسی طراحی شده با آن طرفداران زیادی پیدا کرده است. در صحت این مورد همین بس که بسیاری از قالب های چند منظوره و شرکتی شروع به ساخت نسخه المنتور پوسته های خود کرده اند. بسیاری از قالب های وردپرسی که به تازگی توسعه یافته اند نیز صفحات خود را با این افزونه طراحی و توسعه داده اند. به طوری که در نگاه اول می توانید این قالب ها را تشخیص دهید.قالب های دیجیتال مارکتینگ و سئو و استارت اپ ها، پوسته های جذابی هستند که در طراحی آنها به سادگی می توان دید که از افزونه المنتور استفاده شده است.به دلیل محبوبیت این افزونه، بسیاری از قالب های ایرانی وردپرس نیز با افزونه المنتور طراحی شده اند. این قالب ها را می توانید در لینک زیر ببینید.https://www.rtl-theme.com/attributes/irani_product/با ما همراه باشید تا چند مورد از بهترین افزونه های صفحه سازدرگ اند دراپ (Drag and Drop) وردپرس را به شما عزیزان معرفی کنیم.
بهینه سازی تصویر یکی از مهمترین عوامل بهبود عملکرد سایت است. در این مقاله ما نگاهی جزئی به optimole که یک سرویس بهینه سازی تصویر است، خواهیم انداخت و نحوه یکپارچه سازی آن را با افزونه المنتور نشان می دهیم. بهینه سازی تصویر، موضوع بسیار مهمی در وردپرس است. دلایل زیادی برای اینکار وجود دارد.
مخاطبان همیشه مشتاقانه از محتوای بصری استفاده می کنند، قالب های وردپرس در حال گسترش هستند و روند طراحی روز به روز وابسته به عکس می شود. واضح است که استفاده از "تصاویر کمتر" یک راهکار مناسب نیست. آنچه به آن نیاز داریم در واقع بهینه سازی تصاویر است. ما در این مقاله به شما Optimole که یک سرویس بهینه سازی تصویر است را معرفی می کنیم. این سرویس بعد از ادغام با المنتور بدون تداخل، حداکثر تا 80% حجم عکس را کاهش می دهد.
افزونهOptimole چیست؟ چرا باید به جای سایر گزینه های بهینه سازی استفاده شود؟ ممکن است شما از Smush یا minify استفاده کنید، بنابراین دلیلی نمی بینید دوباره از اپتیمال استفاده کنید. اما در ادامه دلایلی بیان می شود که ممکن است نظر شما را تغییر دهد. افزونه های بهینه ساز وردپرس یک راهکار عالی برای بهینه سازی عملکرد سایت های وردپرسی شما هستند.
جدا از موارد فوق بهینه سازی optimole تمامی ویژگی های یک بهینه ساز تصویر را به خوبی دارد. مواردی از قبیل کنترل سطح فشرده سازی، بهینه سازی تصویر بدون افت کیفیت، ردگیری و کنترل فشرده سازی.
ما در این مقاله مرحله به مرحله ساخت اکانت optimole و تنظیمات افزونه آن را بیان می کنیم. سپس یک مورد بررسی عملکرد افزونه را روی قالب آسترا که با استفاده از افزونه المنتور ساخته شده است، بررسی می کنیم. بنابراین می توانید مشاهده کنید که این دو افزونه چقدر با هم سازگار هستند.
نصب افزونه اپتیمول با سایر افزونه های وردپرسی تفاوتی ندارد. شما می توانید این افزونه را مستقیما از سایت optimole دانلود و سپس نصب کنید. یا از مخزن وردپرس > افزونه ها> افزودن به طور مستقیم در پیشخوان
نصب کنید. در تصویر زیر صفحه افزونه نمایش داده شده است.

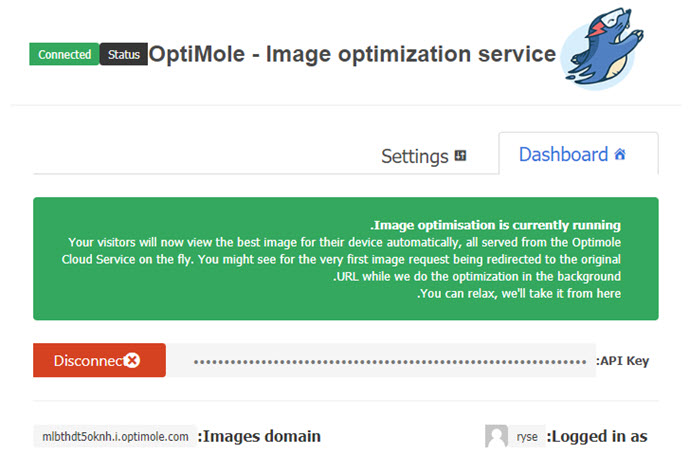
بعد از فعالسازی افزونه، درخواست api کد را بمنظور فعالسازی مشاهده خواهید کرد.

برای فعالسازی افزونه، بعد از عضویت در سایت optimole وارد پنل خود می شوید. در اولین بخش داشبورد Your API key کد فعالسازی خود را کپی و در api key افزونه (تصویر قبل) وارد کنید.

نام دامنه خود را در قسمت Whitelist Domains وارد کنید.

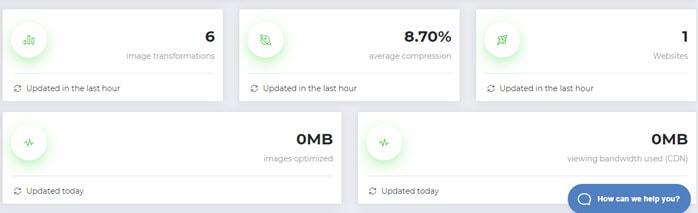
در داشبود می توانید خلاصه وضعیت بازدید های انجام شده از طریق CDN ، تعدا تصاویر منتقل شده، تصاویر بهینه شده و . را مشاهده کنید. به این ترتیب عملکرد OPTIMOLE را در طول یک مدت بررسی و در صورتی که تمایل داشته باشید به نسخه پریمیوم آن مهاجرت کنید. در تصویر زیر تعداد تصاویر منتقل شده و میانگین فشرده سازی را مشاهده کنید.

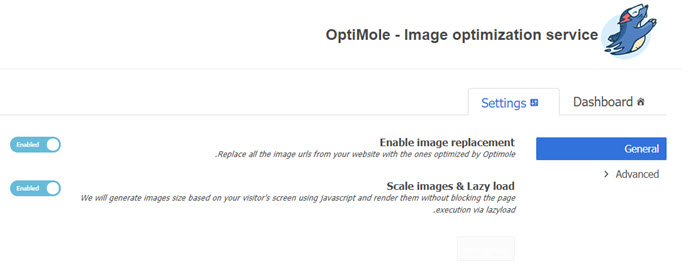
از افزونه ها> افزونه های نصب شده را انتخاب کنید. سپس بر روی تنظیمات افزونه Image optimization service by Optimole کلیک کنید.
دو تب general و advanced تنظیماتبهینه سازی تصویر این افزونه را فراهم می کند. فعالسازی Enable image replacement موجب جایگزینی آدرس تمام تصاویر با تصاویر اپتیمال می شود.
با فعالسازی Scale images & Lazy load، تصاویر بر اساس صفحه نمایش بازدید کننده تولید می شود.

در تب advanced تنظیمات بیشتری برای تعیین کیفیت تصویر بهینه سازی، تبدیل گیف به ویدئو، جالب ترین بخش تصویر برای کراپ کردن، تنظیمات رتینا، اندازه تصویر بزرگ، فعالسازی lazy load برای تصاویر و پس زمینه تعیین می شود. در بخش exclusions می توانید شرطی تعیین کنید تا تصویر مودر نظر شامل بهینه سازی نشود.

در نهایت در بخش watermark می توانید تصویری برای واترمارک کردن عکس های سایت انتخاب کنید. مکان قرار گرفتن تصویر واترمارک و آفست آنرا تعیین کنید.

برای این منظور از پیشخوان> المنتور> ابزار> کلی> تولید مجدد را کلیک کنید تا پس از تغییرات جدید دوباره فایل استایل ساخته شود. در این فایل تمامی آدرس های تصویر المنتور با اپتیمول جایگزین می شود.
بعد ازانجام تنظیمات مذکور، باید مسیر تصاویر تغییر یافته باشد. در تصویر زیر تغییر آدرس پس زمینه را در برگه ایجاد شده در المنتور مشاهده می کنید.

اگر کمی بیشتر کند و کاو کنید، خواهید دید که تمام تصاویر با آدرس های اینترنتی Optimole جایگزین شده اند.سرعت لودینگ در کل یک عامل مهم UX و SEO است. سرعت بیشتر، مشارکت بیشتر، بیشتر و درامد بیشتری را به دنبال دارد. در دو حالت زیر فعالسازی اپتیمال و غیر فعالسازی را مشاهده می کنید. سرعت و سایز صفحه سایت را در تصویر زیر مقایسه کنید تا تاثیر بکارگیری افزونه اپتیمال را بهتر درک کنید.


سایر آموزش های وردپرس را در اینجا در راست چین وردپرس (https://rtlwordpress.ir/) بینید.
اگر کسب و کار شما موفق است یا نسبتا موفق است بهتر نیست بفکر راه اندازی وب سایت گاهی باشید. شما باید از پتانسیل اینترنت و آنلاین بهره مند شوید.
با درخشش روز افزون گاه های اینترنتی و گرایش افراد متنوع به های اینترنتی سبب این امر شده که هر شخصی که نوعی کسب و کر اینترتنی دارد بخواهد وارد دنیای تجارت الکترونیک شود تا ازین روش به نحو احسن برای محصولاتی که در اختیار دارد بهره ببرد. ازین رو گاه ساز آنلاین به میدان گذاشتند تا زمینه مناسب برای اهداف فوق را به خوبی و در ساده ترین روش ممکن فراهم سازند.
کسب و کار عبارت است از سازمان، مجموعه یا ساختاری که با اهداف از قبل تعیین شده تا کالا یا خدمتی را به مشتری عرضه میکند. اما نقطه مشترک بین تمامی تعاریف موجود عبارت است که هدف والای کسب و کر اینترنتی میباشد که مهمترین خصیصه کسب و کار ینترنتی و قروش و رسیدن به سود اوری میباشد که با فرشگاه های انلاین به خوبی قابل تحقق می باشد.
امروزه پلتفرم و سیستم های مدیریت محتوای زیادی وجود دارد که می توانید بدون دانش کد نویسی و به راحتی وب سایت خود را راه اندازی کنید. اما تنوع این سیستم ها به گونه ای است که نمی دانیم کدام می تواند بهترین انتخاب باشد. پرستاشاپ، اپن کارت، مجنتو، وردپرس و جوملا هر کدام CMS هایی هستند که شما را در ارسیدن به این هدف یاری می کنند.
در صورتیکه در مورد هزینه راه اندازی سایت سایت گاهی اطلاعات چندانی ندارید باید بدانید که قرار نیست ورشکسته شوید تنها با کمتر از 500 هزار تومان می توانید یک وب سایت جذاب حتی شبیه دیجی کالا داشته باشید.
1. ووکامرس
ووکامرس افزونهای رایگان برای طراحی گاه اینترنتی در وردپرس و یک سیستم رایگان ، متن باز و بسیار پیشرفته می باشد .شما میتوانید محصولات دیجیتالی و یا فیزیکی بید.ووکامرس افزونهای است که در دنیای تجارت الکترونیک بسیار کارآمد و مفید بوده و به شما امکان محصولات و خدمات بر بستر وردپرس را میدهد.
با استفاده از این پلاگین میتوانید بهآسانی گاه آنلاین خود را بسازید و محتوای مورد نظر خود را در آن قرار دهید که این محتوا میتواند شامل جزئیات محصول، عکس، دیدگاههای مشتریان و… باشد. . مدیریت موجودی، حمل و نقل و پرداخت های ایمن را انجام داده و مالیات را بدون مشکل، پرداخت کنید.
پرستاشاب همانند ووکامرس یک سیستم گاه ساز اینترنتی است که به طورت رایگان در دسترس همه قرار گرفته است. این سیستم همانند ووکامرس با استفاده از زبان برنامه نویسی php و دیتابیس MySQL طراحی شده است که با نصب آن بر روی هاست می توانید گاه خودرا در زمانی اندکی ایجاد کنید.
پرستاشاپ هم مانند دیگر گاه ساز ها مانند ووکامرس به گونه ای طراحی شده است که قادر به استفاده از انواع قالب ها و ماژول هایی که به شما کمک می کند تا امکانات و ظاهر گاه خود را متناسب با نیاز و سلیقه مخاطبانتان طراحی کنید.
سیستم گاه ساز OpenCart (سبد باز) سیستم مدیریت محتوای تجارت الکترونیک (E-commerce CMS) حرفه ای و متن باز (Open-Source) می باشد که بر اساس ویژگی های بسیار غنی و کاربردی و همچنین ظاهری بسیار جذاب و کاربرپسند طراحی شده که اجازه می دهد یک گاه اینترنتی کامل و منحصر به فرد برای خود ایجاد کنید و شروع به کسب و کار اینترنتی کنید. این گاه ساز با رابط کاربری عالی کسب و کارتون را با موتور های جستجو سازگار کنید.

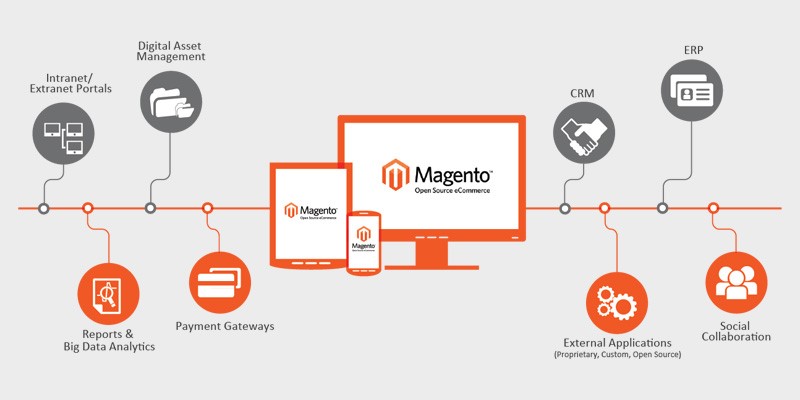
مجنتو یک سیستم گاه ساز بسیار قدرتمند است و وجود این قابلیت بالا و منعطف بودن آن در ساخت گاه و قابلیت هایی که میتوان برای ویژگی های یک محصول تعریف کند، مدیریت کاتالوگ و محصولات، بهینه بودن برای موتورهای جستجو از ویژگی هایی است که مجنتو را خاص میکند.
اگر می خواهید تصمیم نهایی خود را بگیرید، بهتر است شرح کامل مقاله را از اینجا بخوانید. سپس تصمیم نهایی را برای انتخاب پلتفرم گاه ساز را بگیرید.
طراحی سایت شاید بنظرزمانبر باشد اما استفاده از قالب های آماده می تواند زمان بسیار زیادی را صرفه جویی کند. علاوه بر این هزینه بسیار کمتری را متحمل می شوید.
به عنوان مثال می توانید یک گاه اینترنتی را در عرض حداکثر یک هفته راه اندازی کنید. این یک هفته از زمانی که شما مشغول انتخاب قالب وردپرس هستید محاسبه می شود.
طراحی سایت با قالب های اماده وردپرس کار بسیار ساده ای است. قبل از ان باید مخاطبان هدف خود رابشناسید تا بتوانید در مورد ظاهر و امکانات پوسته تصمیم گیری کنید.
شما مشتریانی با ویژگی های جمعیت شناختی، مکانی، ترجیحات، علاقهمندی، سطح درآمد و تحصیلات، سن و سال و جنسیت متفاوت دارید. سال ها پیش هدف بازاریابی، تولید یک محصول و آن به مشتریان و حتی تولید محصول و ایجاد نیاز در آن ها برای بود. امروزه شناخت نیاز مشتریان و برآورده کردن آن هدف بازاریابی است. اما چرا شناخت مخاطب هدف اهمیت دارد و چگونه می توان مخاطبان هدف را شناخت.
دیدن رقبا، پروموشنها و تبلیغات، انتخاب نام دامنه و برند پس از آن انتخاب هاست مناسب از مهمترین مواردی است که قبل از طراحی باید به سراغ آنها رفت. هاست امن که قابل پیکربندی باشد و امنیت قابل قبولی داشته باشد از موارد مهم و قابل توجه است.

تصور کنید همه این موارد را انجام دادید و هاست امن و مناسبی انتخاب کردید. خب حالا نوبت به نصب قالب اماده وردپرسی است.
در مورد انتخاب هاست وردپرس می توانید اینجا را مطالعه کنید.
نصب وردپرس بسیار آسان است و تنها با چند کلیک می توانید وردپرس را نصب کنید. ابتدا به پنل هاست خود بروید در سی پنل بسته نصبی فشرده وردپرس را در پوشه public_html هاست خود آپلود کنید. سپس از حالت فشرده خارج کنید. پوشه ای به نام wordpress در روت اصلی شما ایجاد شده است محتویات این پوشه را درون پوشه public_html انتقال دهید. اکنون با فراخوانی آدرس سایتتان مراحل نصب وردپرس را کامل کنید.
در صورت وارد کردن نام دیتابیس و اطلاعات دیگر، اگر اطلاعات را بدون خطا و به طور صحیح وارد کنید، پیغام نصب موفقیت آمیز وردپرس را دریافت می کنید. برای مشاهده مراحل کامل و تصویری وردپرس در هاست می توانید مقاله های نصب وردپرس در دایرکت ادمین و نصب وردپرس در سی پنل را مطالعه نمایید.
قالب های وردپرس گاهی با تنوع قابل توجهی عرضه می شوند. از قالب های اختصاصی فایل تا گاه لوازم دیجیتال و موبایل همگی با ظاهرهای متفاوتی عرضه می شوند.
اگر تابحال ی انجام داده باشید احتمالا با اصطلاح بسته نصب آسان مواجه شده اید. این پکیج شامل یک فایل فشرده و یک فایل با نام installer.php است. این دو فایل در کنار هم تمامی دموی قالب را که شما در پیش نمایش دیده اید با همه مطالب، منوها و اسلایدرها برای شما نصب می کند. بنابراین چینش صفحات و موارد لازم را می توانید نگه دارید و بقیه را حذف کنید.
بسته نصب آسان در واقع درون ریزی پیش نمایش قالبی که در گاه های قالب مشاهده می کنید را به سادگی نصب وردپرس خام انجام می دهد.
مقاله https://rtlwordpress.ir/online-store-in-wordpress/ می تواند به شما در راه اندازی وب سایت خود کمک بزرگی باشد. بنابراین توصیه می کنیم این مطلب را مطالعه کنید تا بتوانید قبل از راه اندازی وب سایت خود به همه جوانب کار آشنا شوید و انتخاب درستی داشته باشید.
فرم پرداخت چیست؟
امروزه انواع مختلفی از فرم ها وجود دارند که در وب سایت ها و بنابر نیاز وب مستران مورد استفاده قرار می گیرند. هر کدام از این فرم با هدف مشترک ارتباط بهتر و راحت تر با کاربران و بازدیدکنندگان از وب سایت ایجاد می شوند. اما فرم های پرداخت که هدف اصلی از ساخت آنها همانطور که از نام آن پیداست دریافت هزینه از کاربران در مقابل ارائه خدمات یا محصولات می باشند می توانند کاملا سفارشی بر اساس محصولات و خدمات شما ساخته شوند. در این بین افزونه فرمساز زیادی وجود دارد که می توانید از آنها بهره بگیرید که در این مطلب به ساخت فرم پرداخت را در گرویتی فرم به عنوان یکی از محبوب ترین فرم ساز ها می پردازیم.
افزونه گرویتی فرم امروزه در بین وب مستران وردپرسی جایگاه محبوبی پیدا کرده است به طوری که تنها در وب سایت راست چین 3600 بار اری شده است! این افزونه شما را قادر می سازد انواع فرم ها با فیلد های مختلف ، قابلیت انتخاب ظاهر دلخواه و ایجاد فرم های چند مرحله ای و شرطی، ساخت فیلد های پیشرفته، قابلیت ساخت فرم و نمایش آن در زمان بندی های مختلف، قابلیت ایجاد انواع فیلد های محاسبه گر (وزنی ، و…)، قابلیت اتصال به درگاه پرداخت دلخواه می باشد.
استفاده از افزونه ی قدرتمند gravity forms یکی از روش های ساده برای ساخت انواع فرم می باشد. مدیران وب سایت های وردپرسی می توانند با نصب و سپس فعالسازی پلاگین گرویتی فرم به راحتی اقدام به ساخت فرم پرداخت نمایند.
ساخت فرم پرداخت و اتصال آن به درگاه پرداخت در گرویتی فرم نه تنها کار سخت و پیچیده ای نمی باشد، بلکه تنها با کشیدن و انتقال فیلد مورد نظر به صفحه فرم و بدون یک خط کدنویسی امکانپذیر است.
همانطور که پیش تر گفتیم برای ساخت فرم پرداخت در گرویتی فرم اول لازم است این افزونه را از راستچین یا هر مارکت پلیس مجاز دیگری دانلود و در سایت وردپرسی خود نصب کنید.
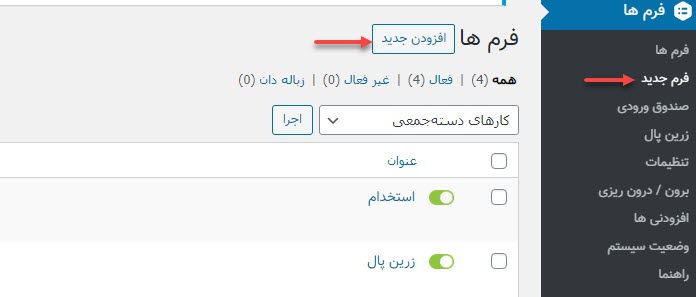
پس از فعالسازی افزونه گرویتی فرم بخش جدیدی با عنوان فرم ها همانند تصویر زیر ایجاد می شود که لازم است بر روی فرم جدید کلیک نمایید.

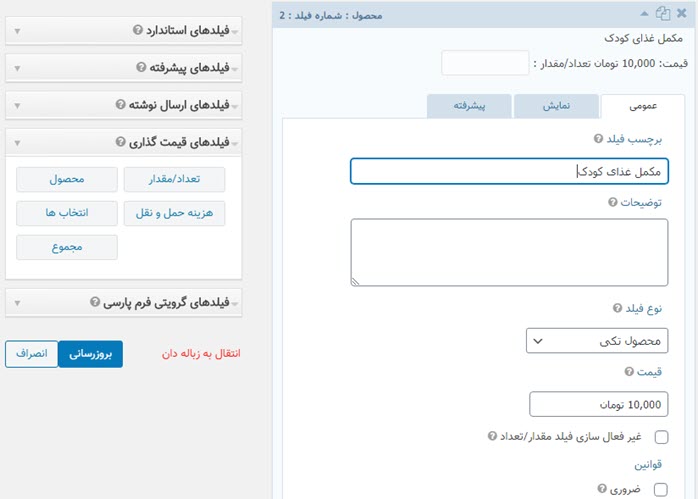
پس از کلیک بر روی این گزینه شما باید نام فرم و توضیحات لازم را وارد نمایید و سپس به صفحه ساخت فرم هدایت خواهید شد. لازم به ذکر است هر کدام از المان یا فیلد هایی که شما برای فرم خود انتخاب نمایید دارای تنظیماتی می باشند که می توانید تا حدود زیادی آن ها را سفارشی سازی کنید و مطابق میل خود تغییر دهید.
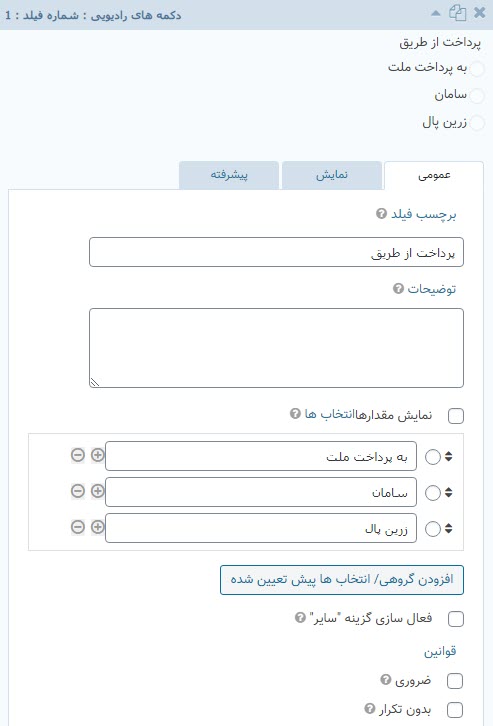
اما بخاطر اینکه شما عزیزان قرار است با استفاده از این فرم خدمات یا محصولاتی را به افراد ارائه دهید بایستی پس از انتخاب فیلد های دیگر خود حتما از فیلد محصول در قسمت فیلد های قیمت گذاری استفاده نمایید. همانطور که مشاهده می کنید در تصویر زیر از فیلد هزینه حمل و نقل و محصول تکی در بخش فیلدهای قیمت گذاری استفاده شده است.

پس از قرار دادن این فیلد در فرم خود بایستی تنظیمات آن را اعمال نمایید و محصولات یا خدماتی را که می خواهید از طریق این فرم به برسانید را مانند تصویر بالا ثبت نمایید و سپس تنظیمات خود را ذخیره نمایید. با انجام این کار, ساخت فرم پرداخت در وردپرس و با استفاده از گرویتی فرم انجام شده است بنابراین شما می توانید آن را در وب سایت خود نشر دهید. اما اتصال گرویتی فرم به درگاه پرداخت نیز نیازمند فعالیتی دیگر که در ادامه به شرح آن خواهیم پرداخت
در این بخش از مقاله نیز قصد داریم به آموزش اتصال فرم پرداخت ساخته به درگاه پرداخت زرین پال بپردازیم. زرین پال از درگاه های پرداخت بسیار امن و معروف در ایران می باشد که کاربران بسیاری دارد و شرکت های معتبری نیز از این درگاه پرداخت استفاده می کنند. این درگاه دارای سیستم گزارش و آمار پیشرفته برای مشاهده روند تغییرات تراکنش های شما بر اساس بازه های زمانی می باشد .
برای اتصال فرم پرداخت ساخته شده به درگاه امن پرداخت زرین پال لازم است ابتدا افزونه پرداخت آنلاین زرین پال برای پلاگین فرم ساز گرویتی فرم نصب و فعالسازی نمایید. این پلاگین از صفحه افزونه گرویتی فرم فارسی قابل دانلود است.
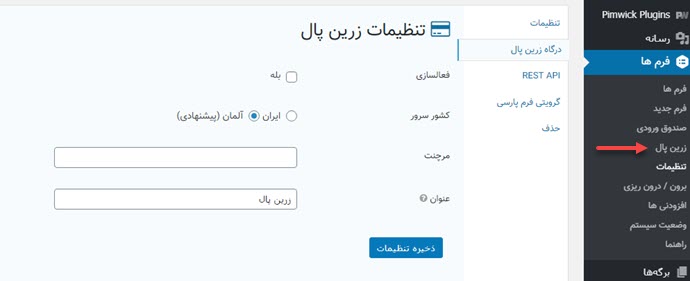
بعد از نصب و فعالسازی این افزونه، گزینه زرین پال به منوی فرم پیشخوان اضافه می شود. در صورتیکه پیکر بندی درگاه پرداخت انجتم نشده باشد، می توانید مستقیما از همین برگه و کلیک بر روی دکمه تنظیمات اقدام کنید. در تصویر زیر تنظیمات درگاه پرداخت زرین پال را مشاهده می کنید.

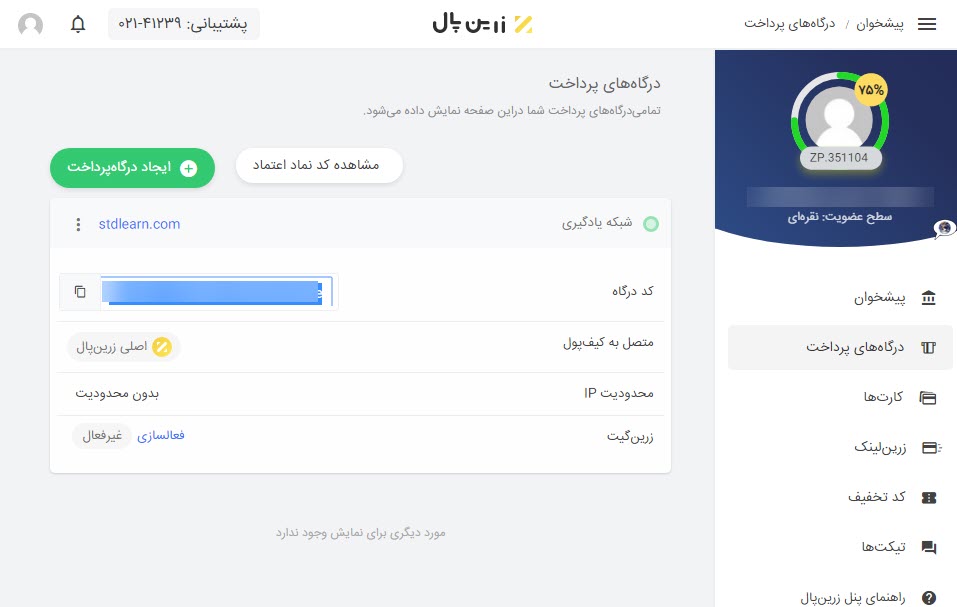
مرچنت کد را از صفحه کاربری زیرن پال دریافت کپی و در محل مورد نظر وارد کنید.

پس از آن بر روی زرین پال > افزودن جدید را کلیک کنید. حالا از بین فرم های ایجاد شده برای پرداخت یکی را که برای درگاه زرین پال ایجاد کرده اید انتخاب کنید. ما فرم زیر را تنها با سه گزینه انتخاب درگاه، هزینه حمل و نقل و مشخصات محصول ایجاد کردیم.

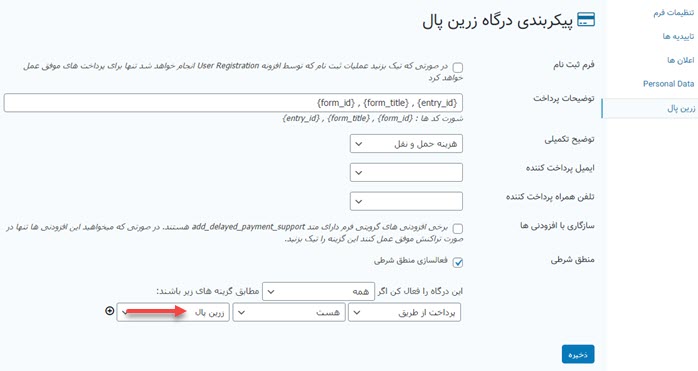
بعد از آن نوبت به تنظیم درگاه با انتخاب گزینه های هر درگاه میرسد. برای اینکار منوی فرم پیشخوان> زرین پال> تنظیمات را انتخاب کنید و وارد تب زیرن پال شوید. سپس یک فید جدید ایجاد و مطابق تنظیمات تصویر زیر درگاه زیرن پال را بعد از فعال کردن منطق شرطی پیش روید.

برای سایر درگاه هایی که متصل به گرویتی فرم هستند همین کار را انجام دهید. به عنوان مثال در قالب آسترا اینکار را انجام داده ایم. تنظیمات اعلان و پیام تائیدیه پرداخت یا عدم پرداخت موفق را می توانید در همین بخش تنظیمات انجام دهید.
بعد از آن برگه جدیدی ساخته و فرم پرداخت را درون آن قرار دهید و نتیجه را مشاهده کنید.


سخن نهائی
افزونه گرویتی فرم نیز به دلیل راحتی کار و سادگی که دارد توانسته است در بین وب مستران وردپرسی طرفداران زیادی پیدا کند. افراد زیادی برای ساخت فرم های مختلف به خصوص ساخت فرم پرداخت از این افزونه استفاده می کنند. در این مطلب راجع به ساخت فرم پرداخت در گرویتی فرم با استفاده از درگاه پرداخت زرین پال صحبت شد. امیداوریم این مطلب برای شما مفید بوده باشد. اگر سوالی دارید در بخش نظرات با ما درمیان بگذارید.
سایر افزودنی های گرویتی را از اینجا ببینید.
چطور می توان بهترین نام دامنه را انتخاب کرد؟
یکی از مهمترین عناصری که باید به هنگام راه اندازی یک وب سایت وردپرس به آن توجه داشته باشید نام دامنه یا Domain name می باشد. شاید با خود فکر کنید که در صورتی که وب سایت و تجارت شما پررونق باشد، نامه دامنه برای بازدیدکنندگان و سایر کاربران اهمیتی نخواهد داشت چرا که در تجارت، کیفیت محصولات و ارائه خدمات برای کاربران حائز اهمیت است و نه نام دامنه، اما در واقعیت این طور نیست. با ما همراه باشید تا با اهمیت و نکته های کاربردی انتخاب نام دامنه برای سایت وردپرس آشنا شوید. انتخاب دامنه مناسب برای سایت را چطور انچام دهیم؟ چگونگی انتخاب نام دامنه مناسب و ایده هایی برای انتخاب نام ناسب برای دامنه را در این مقاله با هم می خوانیم.
در مورد اینکه جغرافیای مورد هدف شما واقعا چیست تفکر کنید. برای مثال اگر شما یک رستوران دارید و می خواهید برای آن یک وب سایت ایجاد کنید در انتخاب نام دامنه ی سایت خود می توانید از نام شهر و یا جامعه ی خود جهت جذب ترافیک بیشتری بهره ببرید. اگر کسب و کار شما نیز ملی یا بین المللی می باشد نیز می توانید آن را به سایر نقاط جهان بشناسانید.
درباره این سایت