بهینه سازی تصویر یکی از مهمترین عوامل بهبود عملکرد سایت است. در این مقاله ما نگاهی جزئی به optimole که یک سرویس بهینه سازی تصویر است، خواهیم انداخت و نحوه یکپارچه سازی آن را با افزونه المنتور نشان می دهیم. بهینه سازی تصویر، موضوع بسیار مهمی در وردپرس است. دلایل زیادی برای اینکار وجود دارد.
مخاطبان همیشه مشتاقانه از محتوای بصری استفاده می کنند، قالب های وردپرس در حال گسترش هستند و روند طراحی روز به روز وابسته به عکس می شود. واضح است که استفاده از "تصاویر کمتر" یک راهکار مناسب نیست. آنچه به آن نیاز داریم در واقع بهینه سازی تصاویر است. ما در این مقاله به شما Optimole که یک سرویس بهینه سازی تصویر است را معرفی می کنیم. این سرویس بعد از ادغام با المنتور بدون تداخل، حداکثر تا 80% حجم عکس را کاهش می دهد.
افزونهOptimole چیست؟ چرا باید به جای سایر گزینه های بهینه سازی استفاده شود؟ ممکن است شما از Smush یا minify استفاده کنید، بنابراین دلیلی نمی بینید دوباره از اپتیمال استفاده کنید. اما در ادامه دلایلی بیان می شود که ممکن است نظر شما را تغییر دهد. افزونه های بهینه ساز وردپرس یک راهکار عالی برای بهینه سازی عملکرد سایت های وردپرسی شما هستند.
دلایل تمایز افزونه optimole با سایر افزونه های بهینه سازی تصویر
- کاملا با افزونه المنتور سازگاری دارد: این به معنی آن است که فقط محتوای رسانه را بهینه می کند همچنین با هر تصویری که در افزونه elementor پردازش می شود، کار می کند. تمام تصاویر پس زمینه و هر چیزی که در css سفارشی المنتور از آنها استفاده می کند، شامل این بهینه سازی می شود.
- بهینه سازی در ابر اتفاق می افتد: این یعنی افزونه optimole هیچ چیزی را در کتابخانه رسانه شما تغییر نمی دهد. بنابراین شما می توانید تصاویر خود را دست نخورده نگه دارید.
- تصاویر از یک CDN سریع لود می شوند: اگر از افزونه optimole رایگان استفاده می کنید، هفت لبه در سراسر دنیا در اختیار شما قرار می گیرد. اما در پنل غیر رایگان به 130 موقعیت دسترسی خواهید داشت. علاوه بر این می توانید از بارگزاری تنبل (lazy load) نیز استفاده کنید.
- از بارگزاری تنبل بدون جی کوئری استفاده می شود: این کار عملکرد سایت شما را بهبود می دهد. بارگزاری تنبل با تصاویر استفاده شده در html کار نمی کند، اما تصاویر زمینه از طریق css بکار گرفته می شوند.
- شما همچنین می توانید تصاویر gif را بوسیله تبدیل به فایل های ویدئویی mp4 و webm بهینه کنید: در اغلب موارد حجم فایل ویدئویی از فایل های متحرک gif کمتر است.
- تصاویر را متناسب با نمایشگر نشان می دهد: optimole مرورگر و دستگاه بازدید کننده را بررسی می کند و همیشه تصویری را ارائه می کند که متناسب با آن باشد. در مواردی که سرعت اینترنت بازدید کننده کم باشد، کیفیت تصاویر را کاهش می دهد تا صفحات وب به راحتی باز شوند. علاوه بر این قابلیت رتینا ردی یکی دیگر از ویژگی های جذاب اپتیمال است.
- شما می توانید اکستنشن هایی را برای بهینه سازی تصویر بر اساس تصویر اکستنشن، نام و آدرس صفحه تنظیم کنید.
- تصاویر خود را واترماک کنید: با استفاده از optimole می توانید بر روی تصاویر خود لوگو و آدرس سایت خود را درج کنید. بنابراین از تصاویر اورجینال خود در برابر سرقت آنها محفظت کنید.
جدا از موارد فوق بهینه سازی optimole تمامی ویژگی های یک بهینه ساز تصویر را به خوبی دارد. مواردی از قبیل کنترل سطح فشرده سازی، بهینه سازی تصویر بدون افت کیفیت، ردگیری و کنترل فشرده سازی.
ما در این مقاله مرحله به مرحله ساخت اکانت optimole و تنظیمات افزونه آن را بیان می کنیم. سپس یک مورد بررسی عملکرد افزونه را روی قالب آسترا که با استفاده از افزونه المنتور ساخته شده است، بررسی می کنیم. بنابراین می توانید مشاهده کنید که این دو افزونه چقدر با هم سازگار هستند.
چطور افزونه optimole را نصب کنیم؟
نصب افزونه اپتیمول با سایر افزونه های وردپرسی تفاوتی ندارد. شما می توانید این افزونه را مستقیما از سایت optimole دانلود و سپس نصب کنید. یا از مخزن وردپرس > افزونه ها> افزودن به طور مستقیم در پیشخوان
نصب کنید. در تصویر زیر صفحه افزونه نمایش داده شده است.

بعد از فعالسازی افزونه، درخواست api کد را بمنظور فعالسازی مشاهده خواهید کرد.

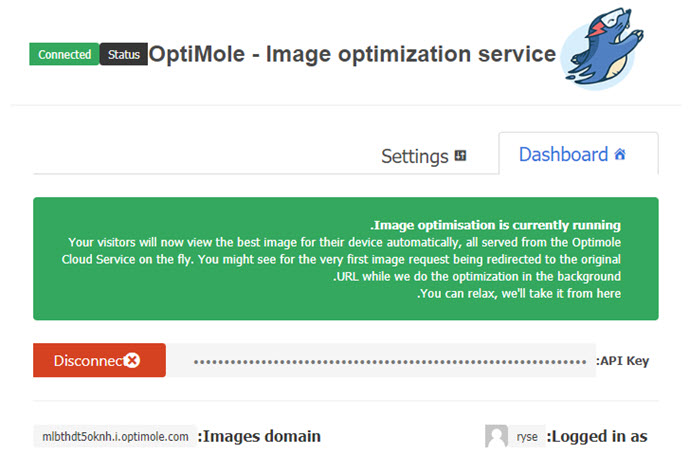
برای فعالسازی افزونه، بعد از عضویت در سایت optimole وارد پنل خود می شوید. در اولین بخش داشبورد Your API key کد فعالسازی خود را کپی و در api key افزونه (تصویر قبل) وارد کنید.

نام دامنه خود را در قسمت Whitelist Domains وارد کنید.

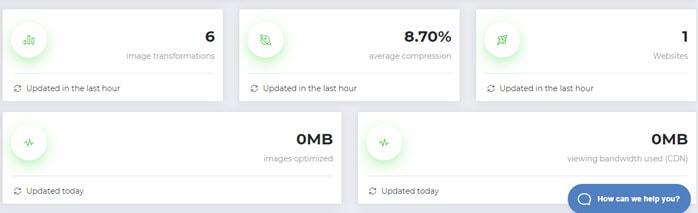
در داشبود می توانید خلاصه وضعیت بازدید های انجام شده از طریق CDN ، تعدا تصاویر منتقل شده، تصاویر بهینه شده و . را مشاهده کنید. به این ترتیب عملکرد OPTIMOLE را در طول یک مدت بررسی و در صورتی که تمایل داشته باشید به نسخه پریمیوم آن مهاجرت کنید. در تصویر زیر تعداد تصاویر منتقل شده و میانگین فشرده سازی را مشاهده کنید.

تغییر تنظیمات افزونه optimole
از افزونه ها> افزونه های نصب شده را انتخاب کنید. سپس بر روی تنظیمات افزونه Image optimization service by Optimole کلیک کنید.
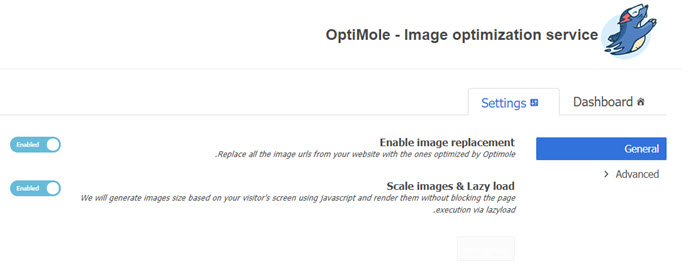
دو تب general و advanced تنظیماتبهینه سازی تصویر این افزونه را فراهم می کند. فعالسازی Enable image replacement موجب جایگزینی آدرس تمام تصاویر با تصاویر اپتیمال می شود.
با فعالسازی Scale images & Lazy load، تصاویر بر اساس صفحه نمایش بازدید کننده تولید می شود.

در تب advanced تنظیمات بیشتری برای تعیین کیفیت تصویر بهینه سازی، تبدیل گیف به ویدئو، جالب ترین بخش تصویر برای کراپ کردن، تنظیمات رتینا، اندازه تصویر بزرگ، فعالسازی lazy load برای تصاویر و پس زمینه تعیین می شود. در بخش exclusions می توانید شرطی تعیین کنید تا تصویر مودر نظر شامل بهینه سازی نشود.

در نهایت در بخش watermark می توانید تصویری برای واترمارک کردن عکس های سایت انتخاب کنید. مکان قرار گرفتن تصویر واترمارک و آفست آنرا تعیین کنید.

یکپارچه سازی المنتور و optimole
برای این منظور از پیشخوان> المنتور> ابزار> کلی> تولید مجدد را کلیک کنید تا پس از تغییرات جدید دوباره فایل استایل ساخته شود. در این فایل تمامی آدرس های تصویر المنتور با اپتیمول جایگزین می شود.
بعد ازانجام تنظیمات مذکور، باید مسیر تصاویر تغییر یافته باشد. در تصویر زیر تغییر آدرس پس زمینه را در برگه ایجاد شده در المنتور مشاهده می کنید.

اگر کمی بیشتر کند و کاو کنید، خواهید دید که تمام تصاویر با آدرس های اینترنتی Optimole جایگزین شده اند.سرعت لودینگ در کل یک عامل مهم UX و SEO است. سرعت بیشتر، مشارکت بیشتر، بیشتر و درامد بیشتری را به دنبال دارد. در دو حالت زیر فعالسازی اپتیمال و غیر فعالسازی را مشاهده می کنید. سرعت و سایز صفحه سایت را در تصویر زیر مقایسه کنید تا تاثیر بکارگیری افزونه اپتیمال را بهتر درک کنید.


سایر آموزش های وردپرس را در اینجا در راست چین وردپرس (https://rtlwordpress.ir/) بینید.
تازه های افزونه و قالب وردپرس فارسی افزونه ,تصاویر ,بهینه ,تصویر ,سازی ,optimole ,بهینه سازی ,سازی تصویر ,افزونه optimole ,تمام تصاویر ,عملکرد سایت منبع

درباره این سایت